不照搬GOOGLE:教你设计MATERIAL风页面(翻译理论)
我们最近决定把我们的邮件app做一次改版换换风格,想要让我们的app变的更吸引人跟得上潮流趋势,我们考虑加入谷歌的material design原理进设计。
但是我们也意识到,很多app的设计遵循了Google的设计规范,然而他们看起来,好吧,很像Google。聪明的品牌借用一部分Google的元素和理念,但是仍然紧紧跟随最新设计潮流趋势又保持自己的品牌优势。
设计我们的新邮件app时,我们认为这是个深刻的问题。我们要在感知上坚持Material Design的核心原则,运用动画有意义、大胆的去创造——而不是照搬Google Now和Inbox。
所以我们想在这里和大家分享两个我们从创建UI kit的过程中学到的:第一,在material 风格下的设计想法。第二,这套kit本身——你可以在文章结尾处下载。
颜色
Google长期以来以大胆的用色而出名,从他们无处不在的标志,到他们的户外设施。Material design使他们的调色板变的更丰富:辅助、饱和度为基础的范围,但是焦点仍放在缺少渐变的大面积的色块——很多年来主导着网页设计。
虽然很多人谈到设计趋势时,趋向于将渐变、阴影、拟物化混合,但是material design鼓励设计师使用明显的阴影,去摹拟真实世界的感知。
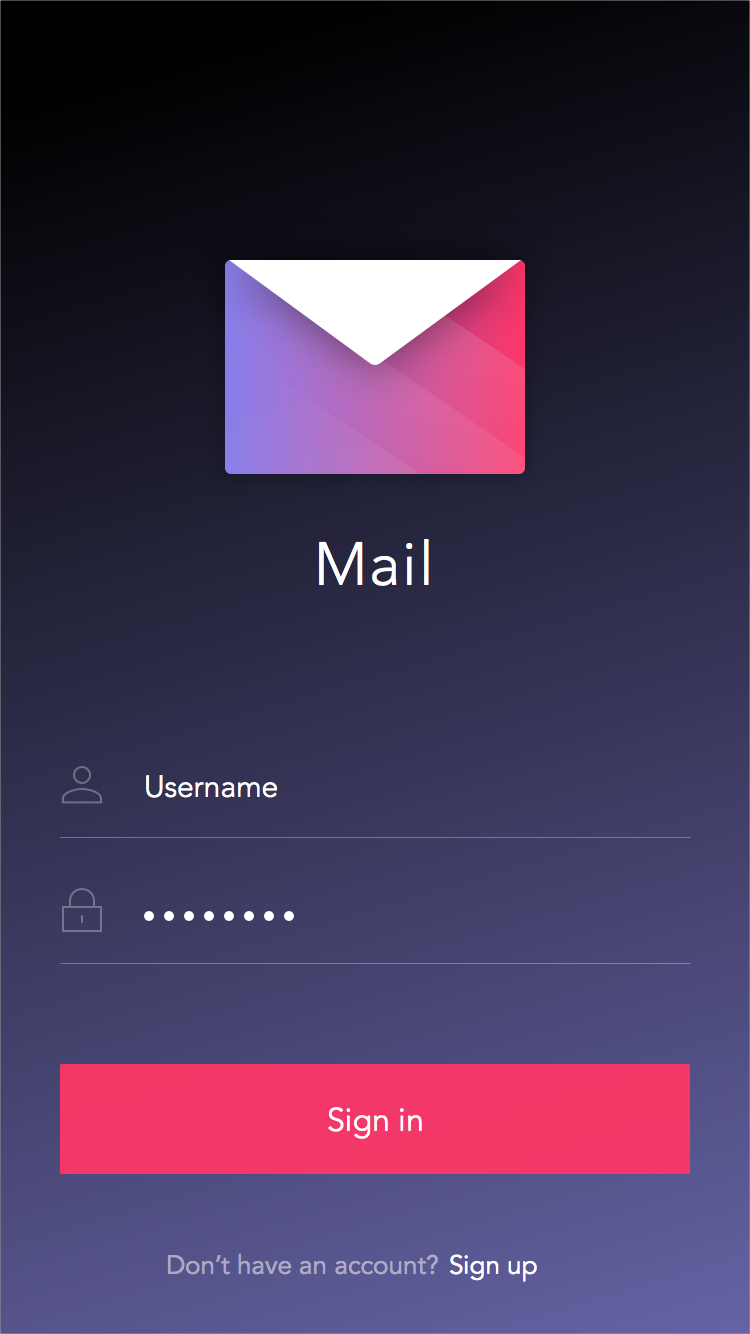
因此,区别和Google material design的不同,我们呈现给用户的是引人注目的渐变——包括app的主要图标。渐变颜色的组成的从material设计的调色板,但是我们的混合方式和Google不同。然后我们使用了有一点点透明的浮动的按钮。在信封口折痕处用了强烈的阴影。
因为material design需要大胆、高对比度、高饱和度的颜色,这意味着我们要使用一个超级广泛调色板去填充那些设计元素。但是颜色不需要完全根据material design的标准,颜色只是要完成它们的目标——看起来是有意义的。
对于我们的邮件app,我们最终决定使用一个相对简单的、相似的颜色调色盘。并且使用阴影和渐变来区分Google的设计规范。